
CSS Scan Review - Better than the devtools?
We've tested CSS Scan, the fastest and easiest way to check and copy CSS
Welcome to this CSS Scan review 😊.
CSS Scan is a Chrome extension that allows you to quickly inspect the CSS of elements displayed on your page without having to open your devtools. It also lets you copy all the CSS of the element you're hovering over with just one click 🤩!
If you do a lot of front-end work, this tool is very appealing, but is it really worth it 🤔? As I start this review, I wonder if it can replace devtools when it comes to CSS.

Installing the extension is easy, and now it's time to test it on the Uneed website!
Testing the basic features
The first thing I do is pin the extension so I can access it easily. If you're using Arc, it will display like this:

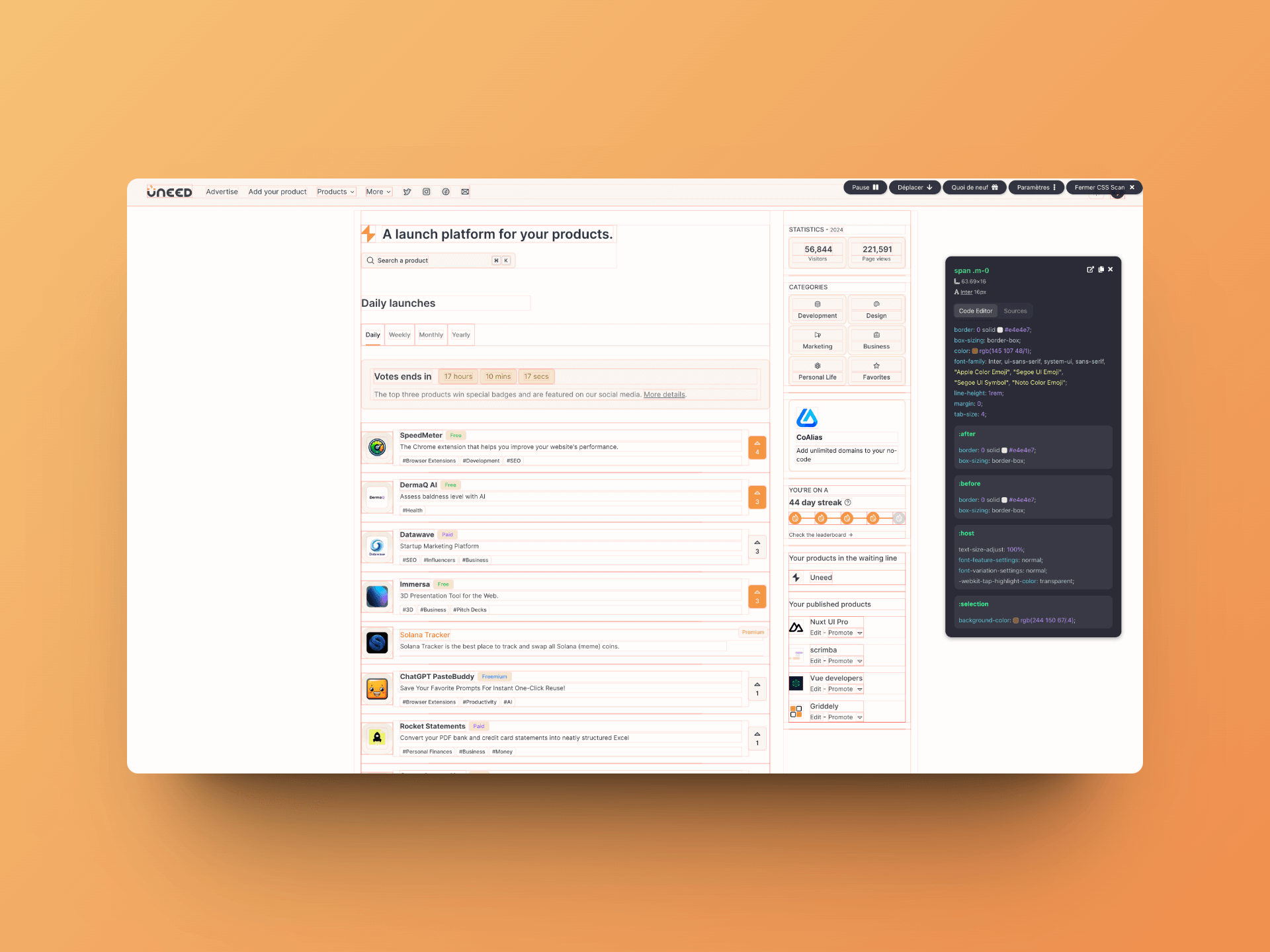
Then I launch the extension on the Uneed website and WOW! Everything lights up as soon as I move the mouse: it’s extremely fast.
The selection is very well done, and it's very easy to switch from a parent element to a child element.

The window that pops up offers a lot of information:
- The classes, size, and font of the element (handy for identifying fonts used on a website)
- The CSS
- The CSS of the after, before, host (I don't even know what those are) and selection.
It's very comprehensive, and most importantly, much quicker and simpler to access than via devtools. If you click, the CSS of the targeted element is directly copied to your clipboard. Super handy for grabbing bits of CSS here and there!
But 🤯 wait, it gets even better…
Advanced features
By exploring the extension's settings, you find a lot of features:
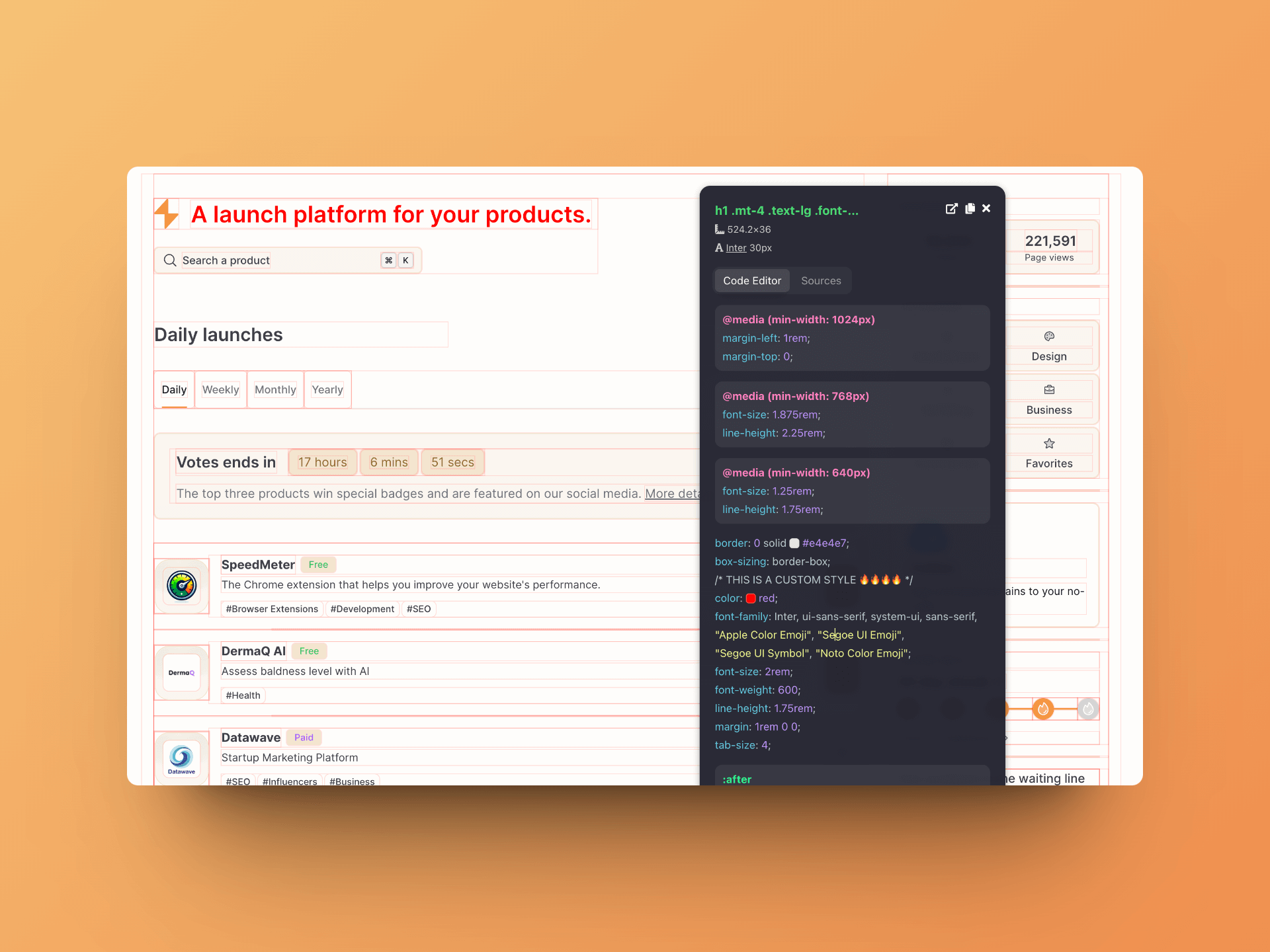
- You can edit the CSS live 🔥
- The option to copy the CSS of child elements with a click
- Display configurations, like showing the grid of site elements permanently! Very useful when integrating from mockups.
- Open a CodePen from the selected code 😱! This use case can be very useful when teaching, for example.

The UX of the extension is extremely well thought out, and I encounter no difficulties. Pretty impressive, it makes me want to do some integration work 😅.
If you're curious, I invite you to explore the settings to discover all the possibilities. Among other things, you can configure a lot of keyboard shortcuts!
Conclusion
This concludes our CSS Scan review 🙌🏻!
CSS Scan is a very handy extension, available as a one-time purchase. If you do a lot of CSS and integration work, you'll save a ton of time using CSS Scan instead of opening devtools every time.
If you want to go further, there's also CSS PRO, a much more comprehensive extension created by the same author.
Comment Bounce Review - 2024
We've tested Comment Bounce, the Social Media Brand Protection
ScreenshotOne Review - 2024
We've tested ScreenshotOne, the screenshot API for developers.