
ScreenshotOne Review - 2024
We've tested ScreenshotOne, the screenshot API for developers.
ScreenshotOne is a product created and maintained by Dmytro, an Indie Hacker. That's why I was impressed when I saw ScreenshotOne appear first on Google when searching for "screenshot API" 🤯! A fantastic SEO job!
The first thing I notice when signing up for ScreenshotOne: the product is particularly well-polished. If you didn't know, you'd never guess it's maintained by just one person.
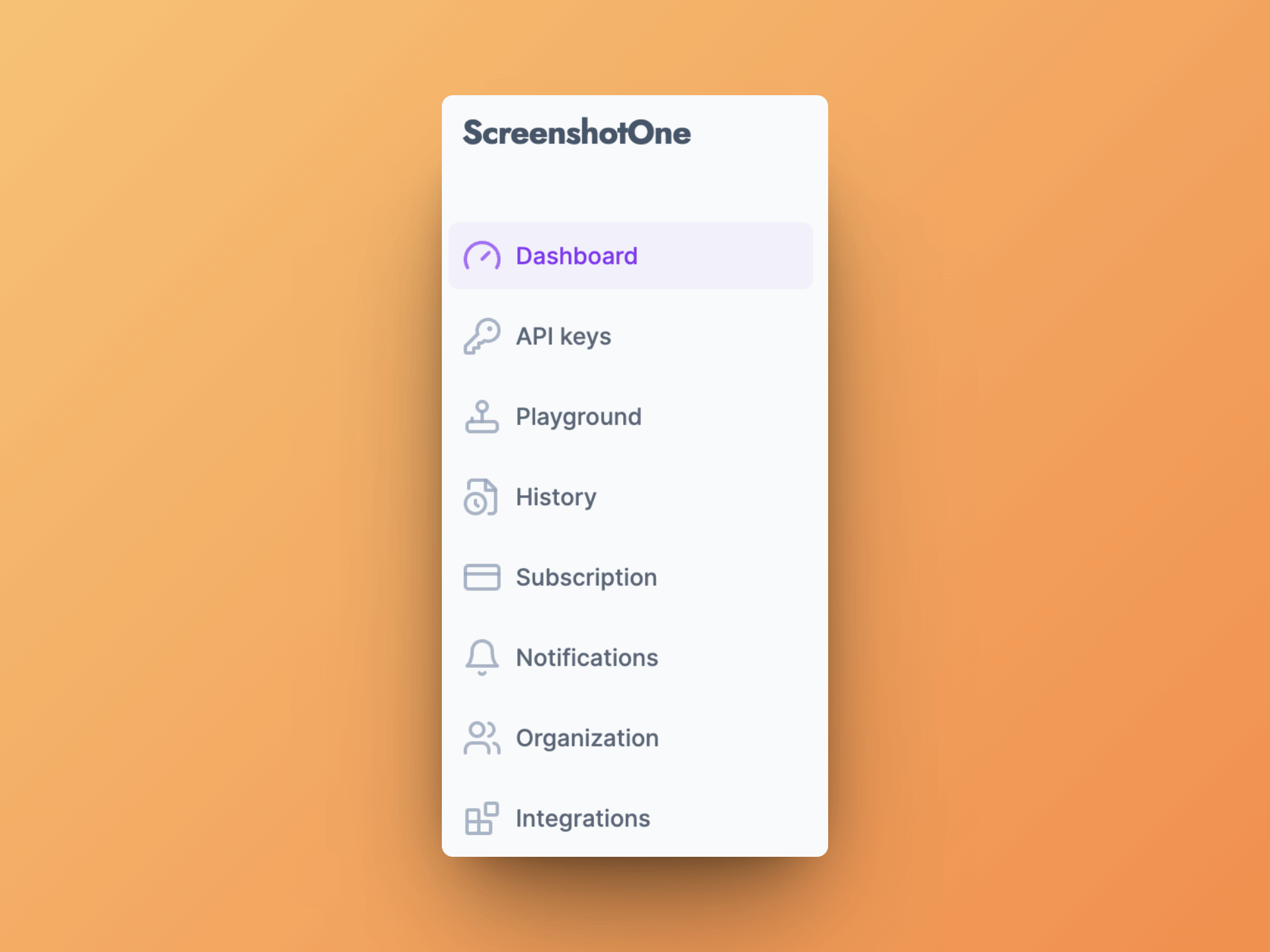
I start by browsing through the different pages of the dashboard to get an idea of what's possible:

Most of it is easy to figure out. Two sections seem particularly important: the playground and the history.
I imagine I'll be able to view the entire history of my screenshots on the dashboard? We'll check that later in this review, but for now, let's head to the playground.
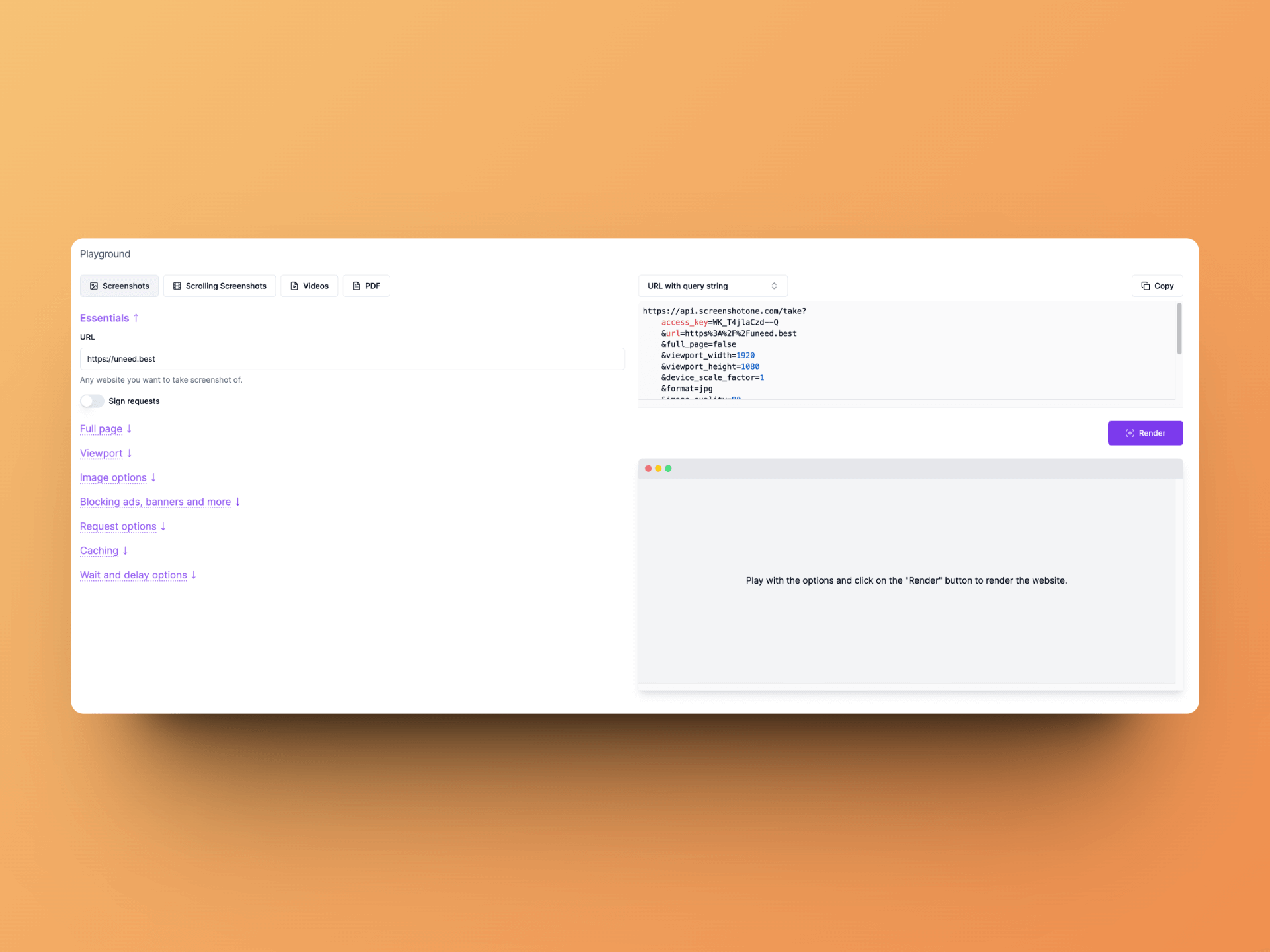
Playground Test

There's a lot of information on this screen, yet it's very easy to understand how to use it!
The first thing that catches my attention is the small buttons at the top: you can create videos and PDFs 🤯. This unlocks a whole bunch of use cases in my mind, and I wonder if I could integrate something into Uneed...
I spend a few minutes reviewing all the available options, and there are many: full-page capture, different viewport sizes, ad blocking (!)... I generate a few screenshots of Uneed and other sites, a video, a PDF... I notice that generating videos and PDFs only takes one credit on the free plan, the same as generating a screenshot.
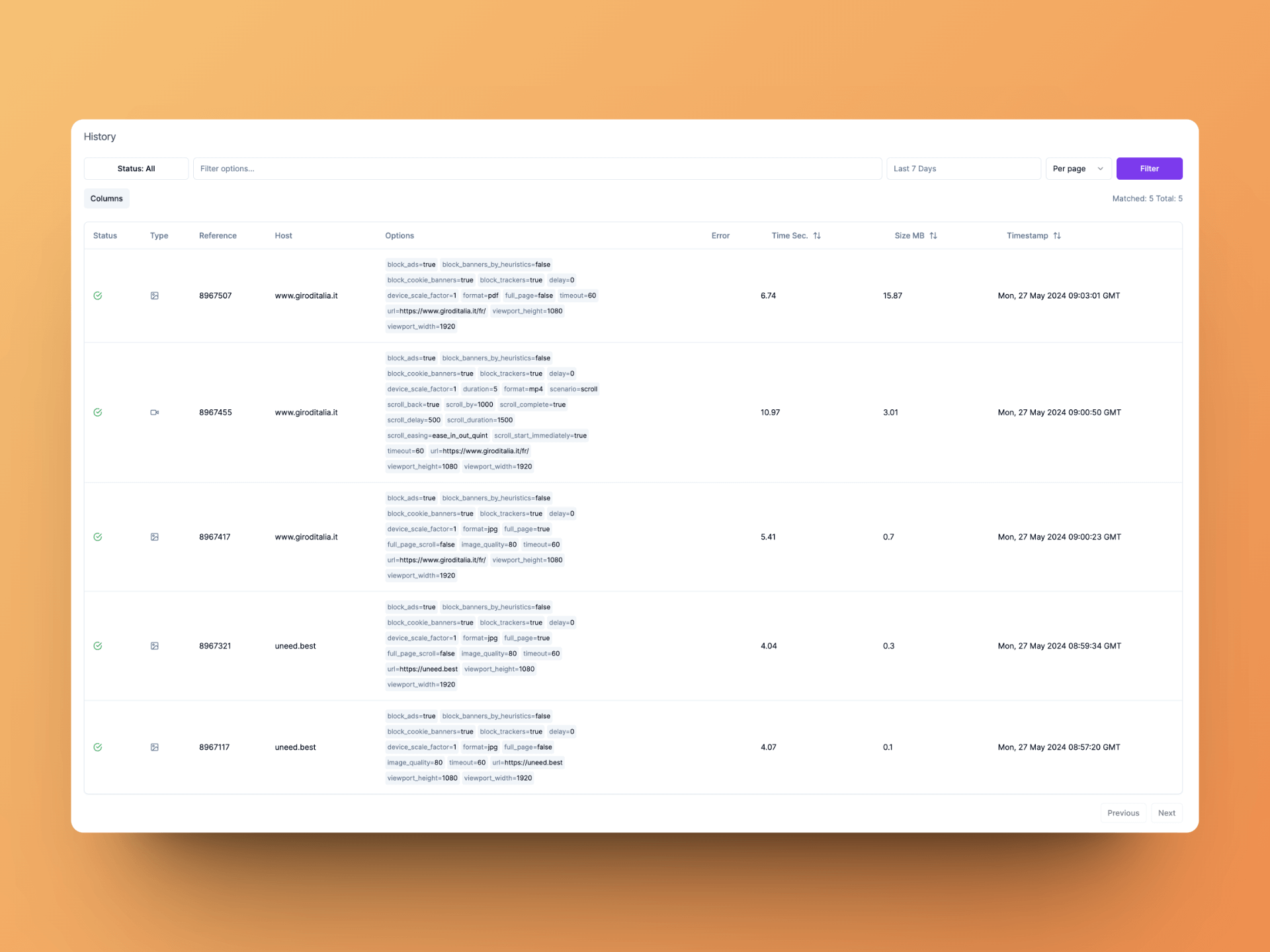
As expected, I can find all these screenshots in my history:

However, it's not possible to retrieve these screenshots: it's just a list. I kind of expected that. I imagine most users generate hundreds or even thousands of screenshots each month, which would have a considerable storage cost.
A feature that would have been nice: being able to relaunch API calls from this history by clicking on them.
API Test
Now that I have an idea of the features, let's see if it's easy to integrate ScreenshotOne's API into an existing application! I choose to use Uneed's codebase: I'll try to replace the product images with a screenshot of their website.
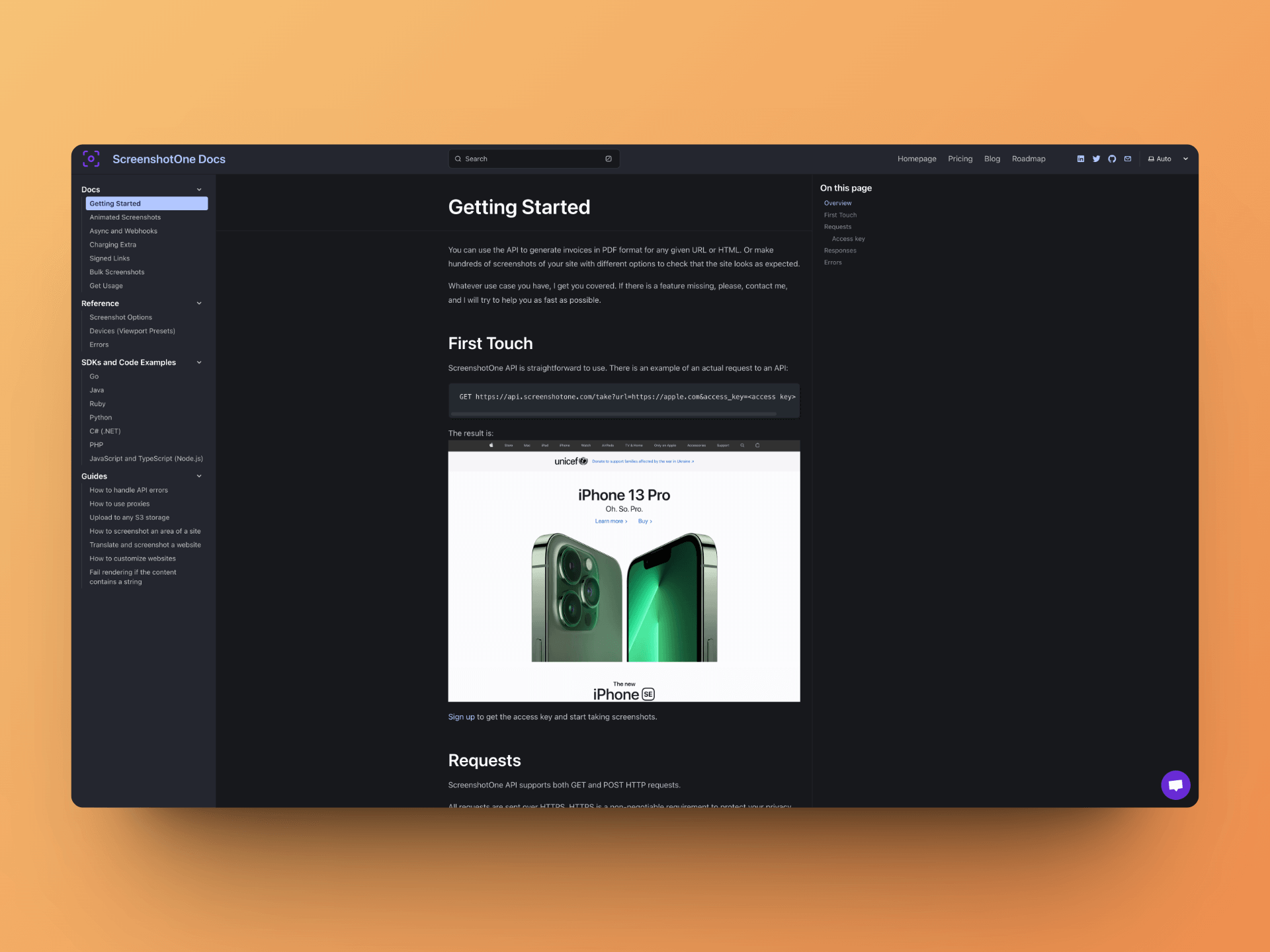
I discover along the way that ScreenshotOne has extremely comprehensive documentation 🤩

One page interests me particularly, the one detailing how to use their NodeJS SDK 😍
I get my API keys and install the SDK in my project following the tutorial.
Five minutes later:

⚠️ I haven't signed my API calls, be careful if you don't either. More explanations here.
Conclusion
And that wraps up this review of ScreenshotOne!
I didn't encounter any bugs or difficulties, which is a feat for such a technical product managed by one person.
When I started writing this test, I had a very simplistic idea of the product: you enter a site's URL, you get a screenshot. But ScreenshotOne goes much further by offering a lot of customization options, videos, PDFs, automations...
I also realize that the use cases are much more numerous than I imagined, and testing ScreenshotOne gave me plenty of ideas 🙈!
CSS Scan Review - Better than the devtools?
We've tested CSS Scan, the fastest and easiest way to check and copy CSS
FounderPal Review - Worth its money in 2025?
We've tested FounderPal, the Marketing tool for Solopreneurs who hate Marketing. Discover our FounderPal review.