Capgo Review - Seamless Updates for Capacitor Apps in 2025
Welcome to this Capgo review 😊!
I want to mention two important things about this review upfront:
- I know the author, Martin, who is a solopreneur. I've been following his journey for years, and he does outstanding work. I recommend following him on X if you haven't already. His journey building Capgo as a solo founder has been impressive to watch, and he's created a tool that solves a real pain point for developers!
- The second thing is that I have zero knowledge about Capacitor, so this review will be from a complete beginner's perspective. I'll be using an application I developed last week (isthisfrom.eu), which was built with Nuxt 3. This means we'll get to see how accessible Capgo is even for someone with no prior experience in this ecosystem 👀.
Let's dive in and see what Capgo has to offer for simplifying app updates and whether it's user-friendly enough for Capacitor newcomers like me! 🚀
What is Capgo?

Before diving into the review, let me explain what Capgo actually is (as I just learned myself!). Capgo is an over-the-air (OTA) update service designed specifically for Capacitor applications.
Capacitor is a framework that lets developers build cross-platform mobile apps using web technologies (HTML, CSS, JavaScript). When you build a mobile app normally, updating it requires submitting a new version to app stores, waiting for review, and hoping users actually update. This process can take days, which is frustrating when you just want to fix a small bug.
Capgo offers a clever solution. Since Capacitor apps contain web code, Capgo lets you update this portion instantly, bypassing app store reviews while staying compliant with their policies. Your users get the latest version automatically, without even realizing an update happened!
Think of it like changing the furniture in a house without rebuilding the foundation - the native "shell" stays the same, but the web content inside gets refreshed.
With Capgo, you can:
- Push bug fixes immediately
- Test new features with specific user groups
- Roll back problematic updates instantly
- Target updates to specific user segments
As a Capacitor beginner, I was curious to see just how easy (or difficult) implementing this would be in my own project. Let's find out!
Getting Started
Now, let's get down to business! To help me with this installation, I'll rely on Martin's article about installing Capgo on a Nuxt 3 project.
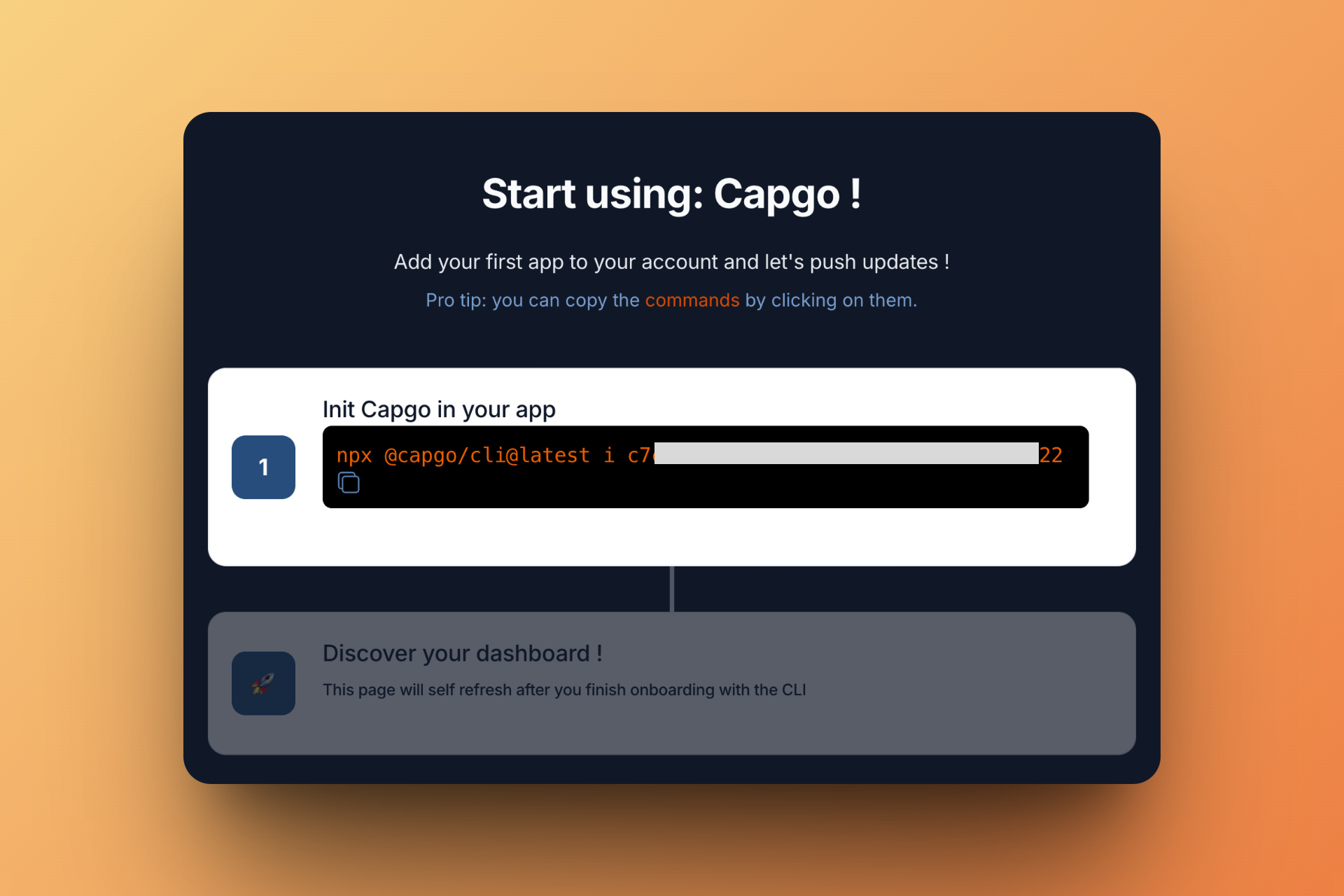
Once our account is created on Capgo, we arrive at our dashboard, which asks us to initialize Capgo in our application.

A quick glance shows that we have a 15-day free trial period 🙌🏻! We also receive a welcome email with a link to Discord, which is super convenient for getting quick answers if we have questions.
I then copy-paste the command into the terminal and execute it...

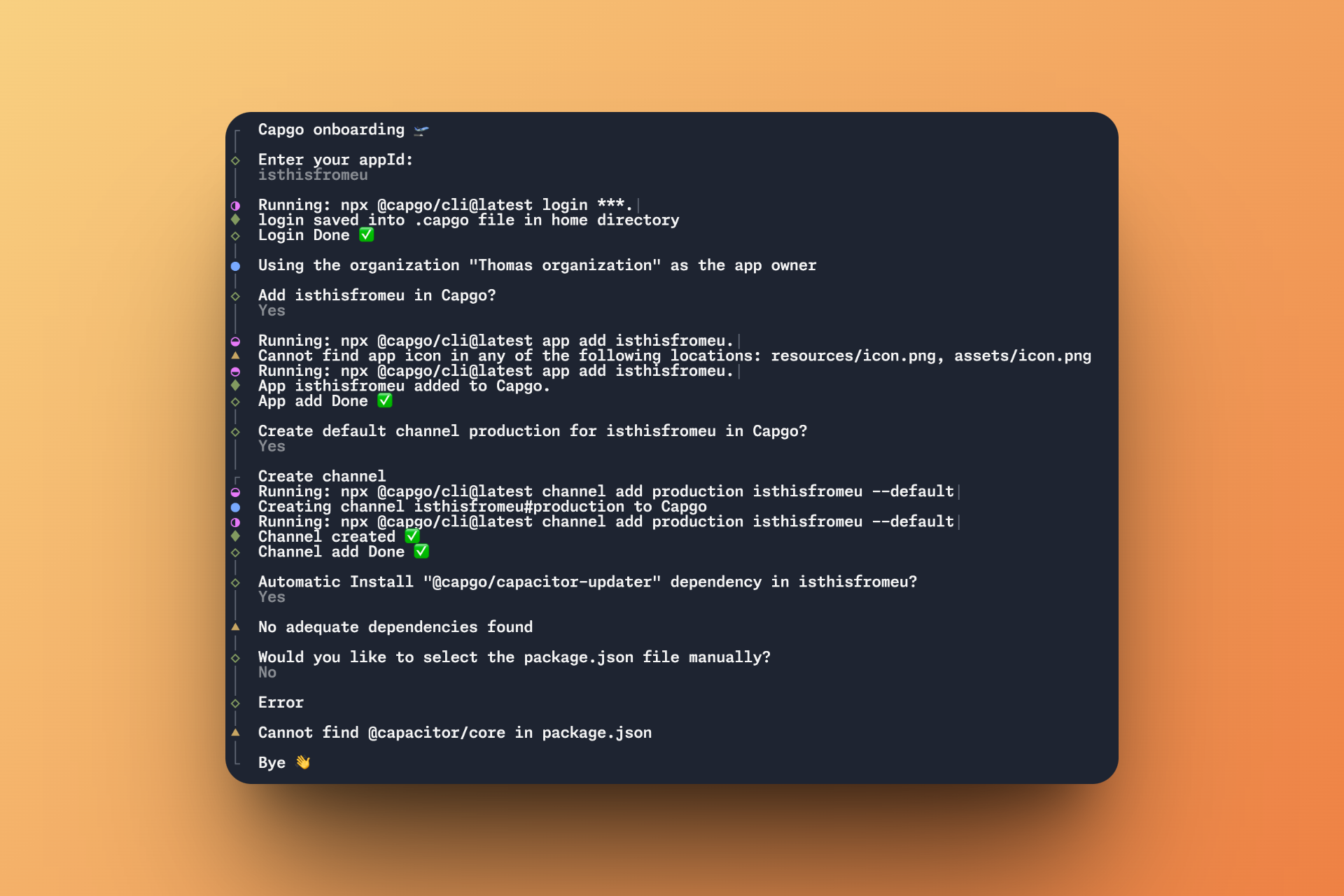
Ok, I still have a few things to fix - I forgot to install Capacitor in my project 🙈!
Fortunately, it's quite simple:
# Install the Capacitor CLI locally
npm install -D @capacitor/cli
# Initialize Capacitor in your Nuxt project
npx cap init
# Install the required packages
npm install @capacitor/core @capacitor/ios @capacitor/android
# Add the native platforms
npx cap add ios
npx cap add android
Once Capacitor is installed, you should normally see the iOS and Android folders at the root of your project, as well as the capacitor.config.ts file that was created.
And there we go! We now have Capgo installed in our application. I complete the onboarding by relaunching the command.
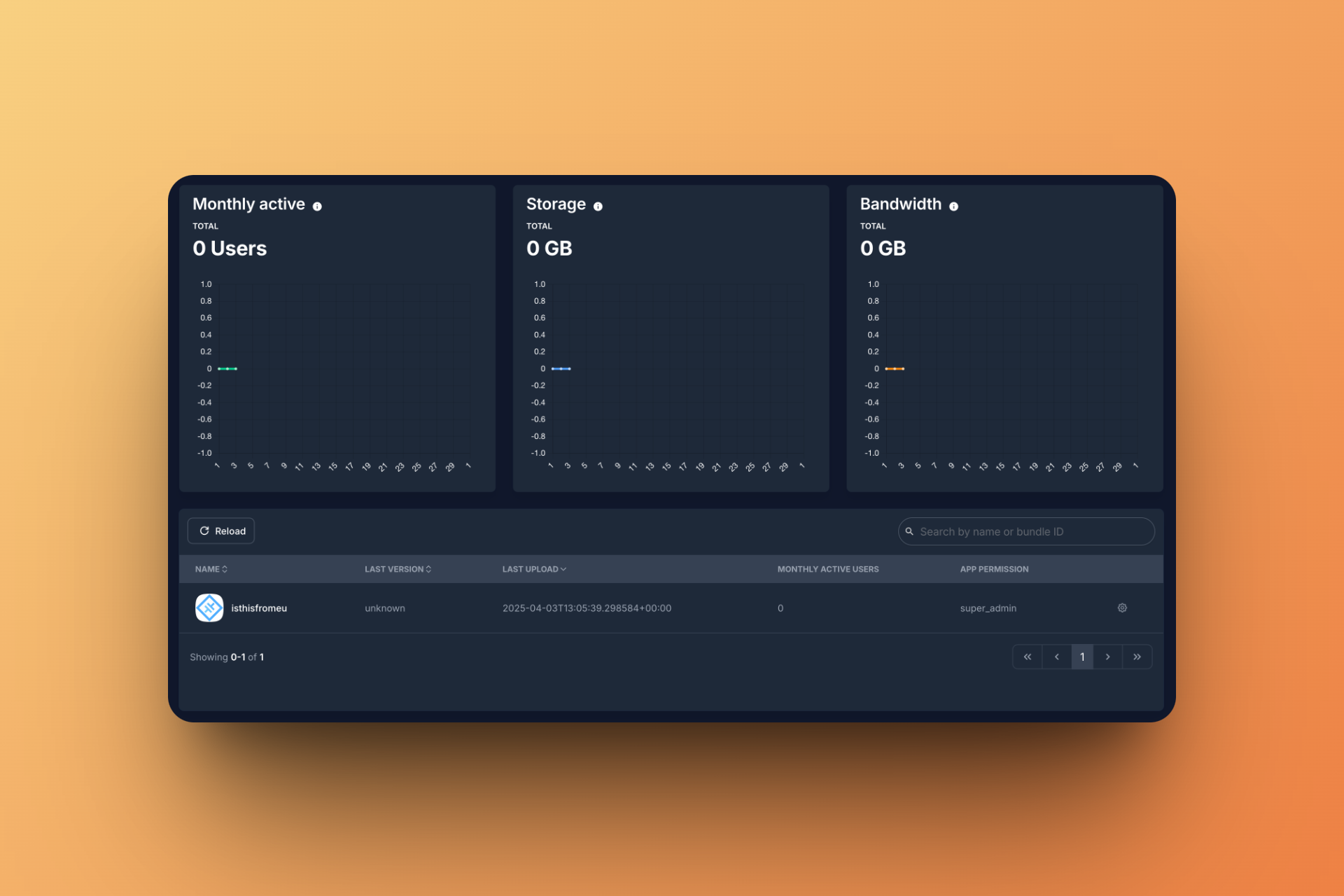
And surprise: the Capgo dashboard has already updated with our application!

In total, the installation and onboarding took me about 20 minutes.
First Deployment
Now that Capgo is installed, we can focus on the most interesting part: deploying our application.
Let's start by generating a build of our application:
npm run generate
Then let's upload the changes to Capgo:
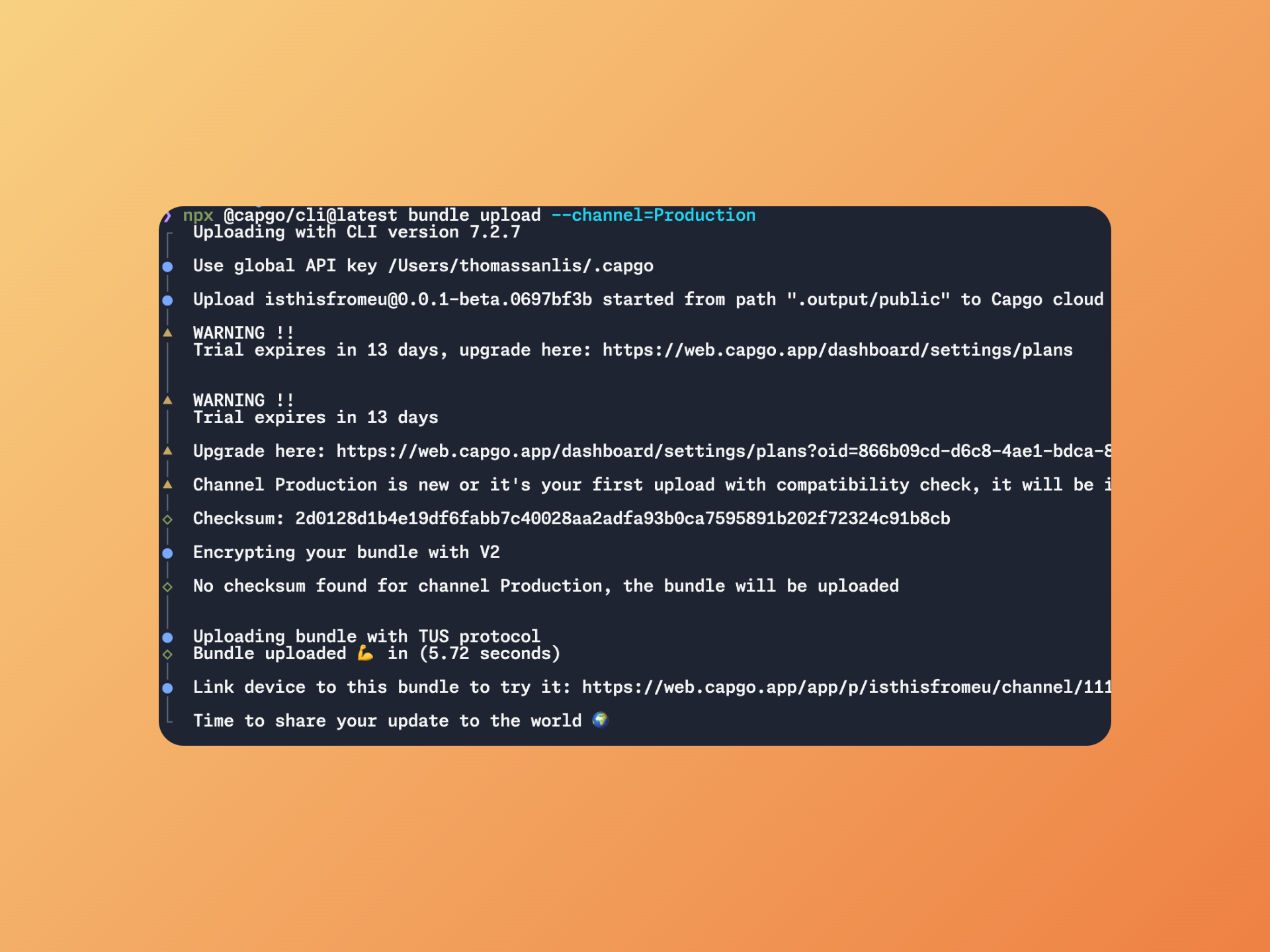
npx @capgo/cli@latest bundle upload --channel=Production
And that's it! The first version of our application is now pushed.

Now, we can observe our new version in the Capgo dashboard. This is where we really start to understand the power of this tool.

But concretely, what's the point of being able to deploy updates so easily? Here are some use cases that show the value of Capgo:
Quick Bug Fixes
Imagine you discover a critical bug in your application that's already published on the stores. Without Capgo, you would need to:
- Fix the bug
- Generate a new version
- Submit it to app stores
- Wait for approval (often several days)
- Hope your users install the update
With Capgo, the process simply becomes:
- Fix the bug
- Deploy on Capgo (less than 5 minutes)
- Your users automatically receive the fix
I simulated this scenario by slightly modifying the text on my home page and redeploying - the update was done in less than a minute!
Here's how it works, according to Capgo's documentation:
- On app launch, the Capgo plugin checks to see if a new update is available.
- If an update is found, it's downloaded in the background while the user continues using the current version of the app.
- Once the download completes, Capgo waits for the user to either background the app or kill it entirely.
- When the user next launches the app, they'll be running the updated version.
Pretty cool, right? But Capgo goes further than that.
Advanced Features
After making my first deployment, I dove into Capgo's more advanced features: I read the documentation, as a good developer should. And that's when I started to understand how much of a game-changer Capgo could be!
Channels: Precise Update Control

One of the central concepts of Capgo is "channels." Each app created in Capgo automatically has a "Production" channel, but you can create as many as you want.
Why is this great? Because it allows you to:
- Test updates with different user groups
- Deploy at different speeds depending on audience
- Have platform-specific versions (iOS vs Android)
For example, we could imagine this structure for a professional project:
Production → For all users
Beta → For internal testers and users you know best
Dev → For the development team
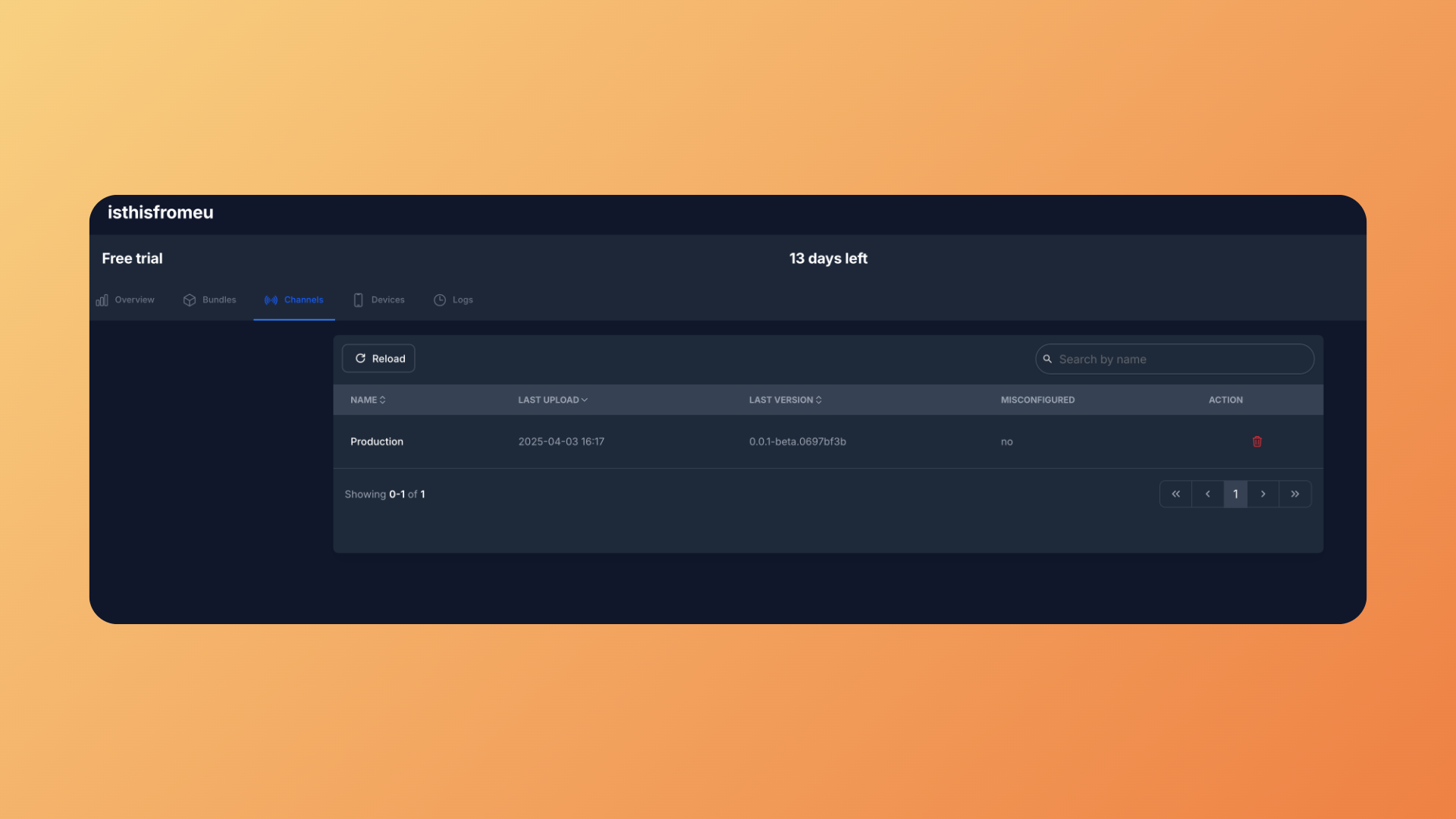
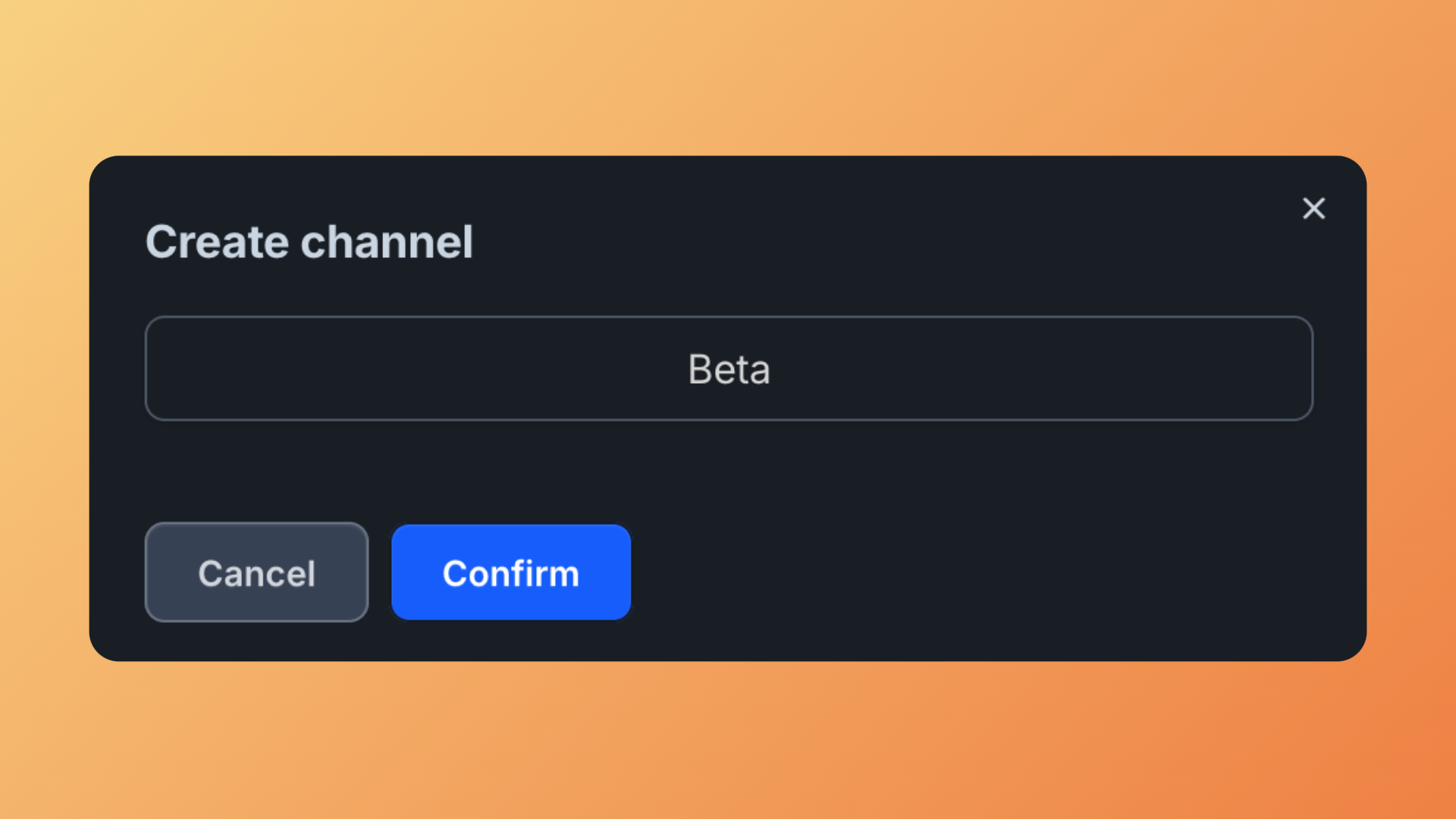
Creating a new channel is super simple. Just go to the "Channels" section of the dashboard, click the "+" button at the bottom right of your screen, and give your channel a name.

All you have to do is deploy to your new channel, and users who have been added to this channel will receive the updates.
Rollbacks
A crucial aspect of any deployment system is the ability to quickly reverse course in case of a problem. Capgo offers several rollback options, which is reassuring even for a beginner like me.
If you deploy an update that introduces a bug, you have three options:
- Revert to a specific previous version: From the dashboard, you can select any previous version and reactivate it with a simple click on the crown icon.
- Unlink the channel: If you want to temporarily stop updates while investigating an issue, you can "unlink" the channel, which will prevent any new updates from being distributed.
- Force the integrated bundle: As a last resort, you can force all devices to revert to the web version that was packaged in the original native application, erasing all OTA updates.
CI/CD Integration: Complete Automation
For more advanced developers, Capgo integrates perfectly into a CI/CD pipeline. I didn't take my test that far, but I took a look at the documentation and it's really comprehensive.
You can configure GitHub Actions, GitLab CI, or any other CI/CD tool to automatically:
- Build your web application
- Create a bundle with Capgo
- Deploy it to the appropriate channel
Capgo also integrates with semantic-release for automatic version management, which is particularly handy for teams that follow structured commit conventions.
Conclusion
And there we have it, we've reached the end of this Capgo review! After testing the tool as a complete beginner in the Capacitor ecosystem, I must say I'm really impressed by the experience.
What I loved:
- 🚀 Ease of installation - Even for a Capacitor beginner like me, the integration was relatively simple thanks to the CLI and clear documentation
- ⚡ Deployment speed - Being able to push updates in minutes rather than days completely changes the game
- 🎯 Channel flexibility - The channel system allows granular control over who receives which updates and when
- 🔙 Rollback options - The ability to quickly roll back in case of issues provides real peace of mind
- 🤖 CI/CD integration - For more advanced teams, complete automation of the deployment process is a huge advantage
- 👨💻 Support - The active Discord and detailed documentation show that Martin takes supporting his users seriously
Points to consider:
- 📱 Specific to Capacitor - Of course, it's a specialized tool that will only be useful if you use Capacitor for your mobile apps
- 🧩 Learning curve - There are a few concepts to master, such as how channels work and the limitations of OTA updates. If you really want to take advantage of Capgo, you'll need to read the documentation!
Capgo solves a major problem for Capacitor application developers: how to deploy updates quickly without going through the tedious app store process. And it does it brilliantly, offering a robust, flexible, and easy-to-use solution.
This combination seems to offer the best of both worlds: the ease of web development and native distribution of mobile applications, without the usual constraints of long update cycles.
If you are developing or considering developing mobile applications with Capacitor, Capgo definitely deserves your attention. It's the kind of tool that can transform your workflow and save you precious time. And the fact that it's developed by a passionate solopreneur like Martin is the cherry on top - you're supporting an independent developer while improving your own development process 🚀!
ConvertHub Review - Fast, Secure Online File Converter
We've tested ConvertHub, a fast, secure online file converter with wide format support, simple 3-step use, and strong privacy—no installs, no hassle.
The best alternatives to Gumroad in 2025
Gumroad is expensive, and is collecting 12.9% on each of your transactions. That's a lot, and far more than any of the competitors we feature in this article.